Visual Testing ด้วย Playwright
เวลาเขียน web frontend test ส่วนที่เป็น การแสดงผล ไม่ใช่ business logic มันมักจะมีปัญหาอยู่ เช่น
- มันเหมือนเขียน code ซ้ำอีกครั้งนึง เช่น ปุ่มนี้ต้องเป็นคำนี้นะ
- มันต้องใช้ตาดูอีกทีอยู่ดี เช่น พวก spacing ว่ามันตรงกับ figma จริงๆมั้ย
จริงๆแล้วมันมีวิธี test frontend อีกแบบที่เรียกว่า Visual Testing หลักการก็ตรงไปตรงมาคือแทนที่เรา assert DOM value ทำไมเราไม่ capture screen หลังจาก render แล้ว assert pixel ไปเลย แบบนี้ก็การันตีได้ว่างานออกมาแบบ pixel perfect! 🎉
โดย Playwright ทำได้ในตัวมันเองอยู่แล้วแบบง่ายมากๆ แบบนี้
import { test, expect } from '@playwright/test';
test('visual test', async ({ page }) => {
await page.goto('https://bundit.net');
await expect(page).toHaveScreenshot(landing.png);
});
ถ้าเรามี figma อยู่แล้ว ก็ export มาใส่ไว้ใน folder

หรือถ้ายังไม่มีรูป ก็สั่งให้ capture รูปปัจจุบันไว้ให้ได้โดยสั่ง
npx playwright test --update-snapshots
ที่นี้พอเราแก้โค้ดอะไร แล้วอยาก verify ว่าหน้าตาหลัง render แล้วยัง pixel perfect เหมือนเดิมก็แค่สั่ง
npx playwright test
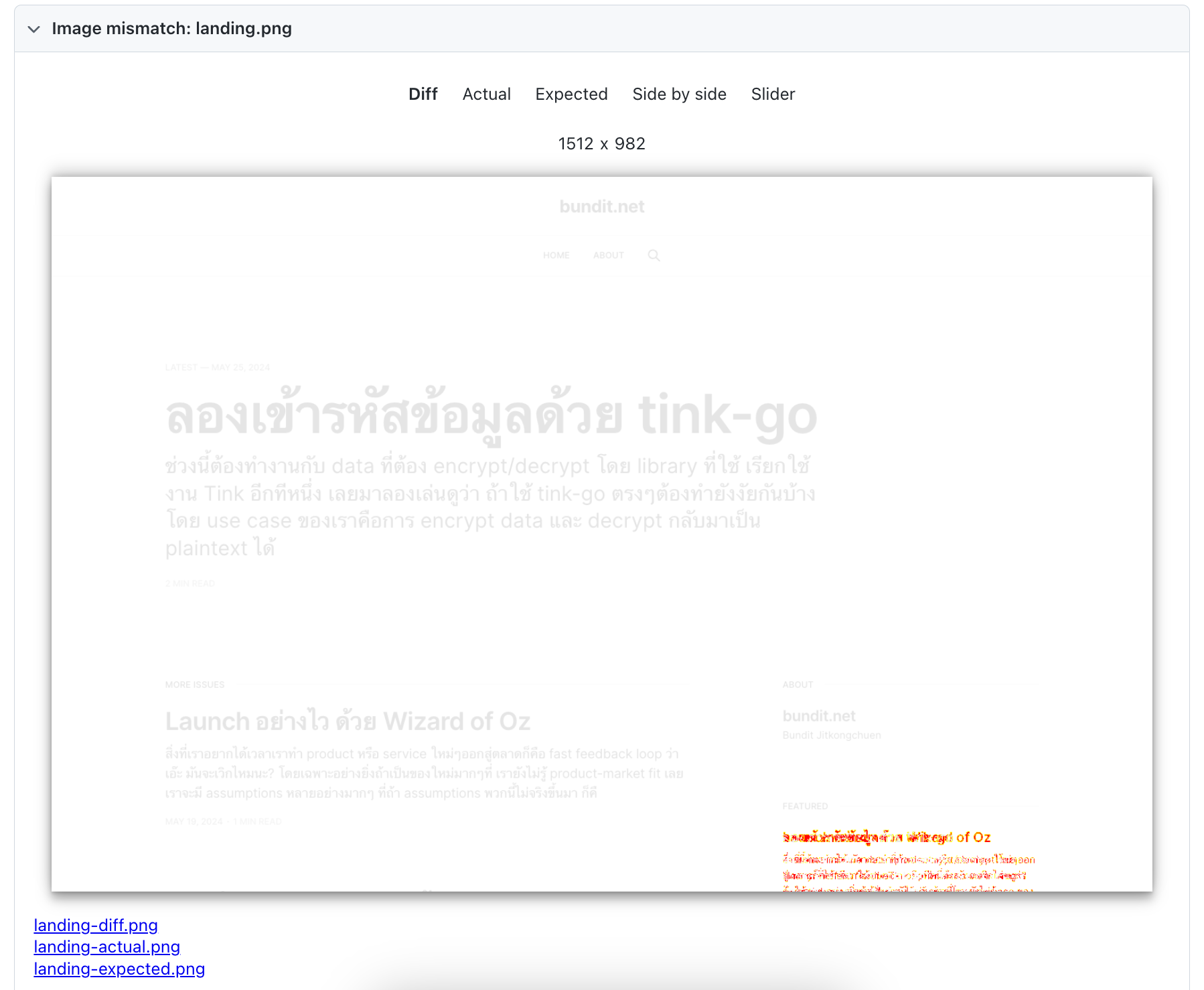
ถ้าไปแก้อะไรแล้วหน้าตา web ไม่เหมือนเดิม ดู report ได้ง่ายๆเลยว่า diff ตรงไหน
npx playwright show-report

ไปลองใช้กันดูครับ 🚀